Wednesday, 19 December 2018
Tuesday, 18 December 2018
Friday, 14 December 2018
Tuesday, 11 December 2018
Friday, 7 December 2018
Wednesday, 5 December 2018
Monday, 3 December 2018
Friday, 30 November 2018
Thursday, 29 November 2018
Wednesday, 28 November 2018
Tuesday, 27 November 2018
Monday, 26 November 2018
Thursday, 22 November 2018
Collaborative Video & Slideshow Project Using Minecraft
20 SECOND WALK THROUGH VIDEO!
PART 1/3 OF THE SLIDESHOW!
PART 2/3 OF THE SLIDESHOW!
PART 3/3 OF THE SLIDESHOW!
Thursday, 1 November 2018
Video Editing - Slideshow - Cut to the Beat - Project #3
I first got all those photos and videos that I would be using and imported into the project. After that I added my audio track right away, and added in markers according to the beat. After selecting my images and videos, I then selected the option 'automate to sequence' and clicked 'ignore audio' to delete the audio clip from the videos, that will be imported. Since it probably wouldn't be perfect on the first try, I moved around clips that I feel would be better in a different position. After all that, I added transitions on each one, (I could copy the transitions) I prefer adding different transitions on each one to make it match the beat better. When I was done, with all the text too, I exported it. But with the file possibly being larger than 100mb, I had to choose a different preset option. And I could choose either 'Youtube 480p SD' or if that's still too large, I could go for 'Twitter 640x640'
Friday, 26 October 2018
Friday Post - October 26 - Premiere Pro - Dynamic Systems
Thursday, 18 October 2018
Video Editing - Slideshow - Basic
First Slideshow
I first gathered 10 images, but in my case 9 images and a gif, then I imported them into the project. I changed the duration of the photos before dragging them onto the timeline. When I wanted to add effects to a certain image I would click on the image then go to the toolbar above and go to editing/effects. I also used key frames to make the images change positions, or scale. And then I added music last.
Second Slideshow
For this slideshow I just followed the first tutorial above, with the exception of adding more images. This time for the music though, since I had to transition between it, I went to audio transitions options in the effects bar. I picked the fade option and dragged the transition and dragged it in between my two audio clips. And I used keyframes to animate the text and images. I also used the option 'Video Transitions' in the effects bar, and dragged the transition in between the clips that I want to transition it to. This also worked the same on text (graphics) Other than those small differences, everything else from this video was based off of the first tutorial.
Friday, 12 October 2018
Friday Post - October 12, 2018 - Photoshop Tutorials
The photos I used were...
I created...
An alien inside a mirror portal looking at out at the fire.
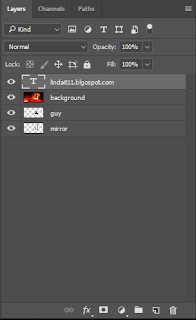
First, I added the background first and left it there. Then I added the picture of the alien and cropped him out from his background using the quick selection tool [W] After I have the alien selection highlighted, I right click and click on the option layer via copy, which made a new layer of my cutout. Since the cut wasn't 100% accurate, I used the brush tool [B] to clean it up a bit. After that, I added the mirror in, and used the transform tool [CTRL + T] to place it into the fire. I then dragged every layer under the background layer because I changed the background to 'Screen' settings, which made everything blend together. Since the alien in the original image only had half of his body showing, it didn't fully fit the mirror so I selected the bottom part of mirror, which had half of his body missing, I used the 'Polygonal Lasso Tool' to select it, then I went into the toolbar at the very top and went to Edit > Fill > Content-Aware > Ok. The last part I just added my blog address above the background layer so it doesn't blend into the background like the other layers.
Thursday, 11 October 2018
Friday, 28 September 2018
Friday Post - September 28, 2018
FRIDAY POST SEPTEMBER 28, 2018
MY BLOG APP
- Thunkable is an app-building program that allows you to develop apps without needing the knowledge of programming. I have done the tutorials from the beginning and started doing the intermediate apps, I left off at finishing the third intermediate app. So far I completed button changes, photo sharing, and screen navigation. In my opinion thunkable is okay, personally I would prefer doing actual coding so I can learn and use it in the future. But I like this because it's pretty simple and self explanatory from the blocks/pictures. And I feel like using thunkable is somewhat limited compared to ACTUAL programming.
Monday, 24 September 2018
Thunkable - Intermediate
1. My Version - Intermediate 1: Button Change
2. My Version - Intermediate 2: Photo Sharing
3. My Version - Intermediate 3: Screen Navigation
6. My Version - Intermediate 6: Wack A Thunkable
8. My Version - Intermediate 8: Auto-Text Message
9. My Version - Intermediate 9: Google Maps Location
Thursday, 20 September 2018
Thunkable
1. My Version: My Phone Can Talk!
4. My Version: Image Recognition
5. My Version: Translator (Korean)
Friday, 14 September 2018
Friday Post, September 14
1. 6 Shortcuts
- CTRL A = Selects everything/highlights it
- CTRL C = COPIES SOMETHING
- CTRL V = PASTES WHAT YOU COPIED
- CTRL ALT AND DRAG = DUPLICATES A LAYER
- SHIFT CTRL N = NEW LAYER
- CTRL T = TRANSFORM TOOL FOR CROPPING AND ROTATING
2. Octopus
1. In order to remove the background from the octopus, I first selected the octopus with the tool with the quick selection tool [W].
2. Then I right click the outlined image with my mouse, and clicked on the option 'Layer Via Cut' That option will make a new layer of what you outlined. After that I just deleted the original photo, and was left with the layer of my outlined copy.
3. I used the Eraser Tool [E] to zoom in on the pixels and erase the unnecessary parts, like the tree/branches, to make it look cleaner.
4. After that I had to do 'Layer Via Cut' again but this time for, the octopus legs because they were apart from each other, so I used that to transform [CTRL T] each leg onto the octopus.
5. Final step to make it look a bit more cleaner, I used the eyedrop tool [I] to copy the color on the octopus, then I used the brush tool [B] to paste that color where I needed.
3. Photo Manipulation Effect
Wednesday, 12 September 2018
Infograph
Subscribe to:
Comments (Atom)