FRIDAY POST SEPTEMBER 28, 2018
MY BLOG APP
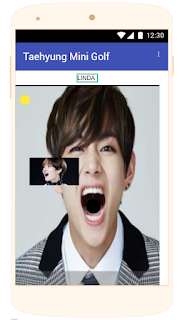
- Thunkable is an app-building program that allows you to develop apps without needing the knowledge of programming. I have done the tutorials from the beginning and started doing the intermediate apps, I left off at finishing the third intermediate app. So far I completed button changes, photo sharing, and screen navigation. In my opinion thunkable is okay, personally I would prefer doing actual coding so I can learn and use it in the future. But I like this because it's pretty simple and self explanatory from the blocks/pictures. And I feel like using thunkable is somewhat limited compared to ACTUAL programming.